The story of Firefox and Firebug are synonymous with the rise of the web. We fought the good fight and changed how developers inspect HTML and debug JS in the browser. Firebug ushered the Web 2.0 era. Today, the work pioneered by the Firebug community through the last 12 years lives on in Firefox Developer Tools. Switch to the latest version of Firefox and see the very latest devtools updates.
Firebug For Microsoft Edge Download
There are too many contributors to count but here are the names that come to mind. Thank you for you work and passion for Firebug. It was not possible without you.
Alternatives to Firebug for Mac, Windows, Linux, Firefox, Web and more. Filter by license to discover only free or Open Source alternatives. This list contains a total of 25 apps similar to Firebug. List updated: 5:42:00 PM. FireBug is an add-on which you can easily download from the FireFox plugin store. 1- Follow the menu option as Tools Web Developer Get More Tools. 2- The above action will lead you to a web page as shown in the below image. Download the latest version of FireBug for Mac. Check and edit web applications on the fly on Firefox. FireBug is a really good add-on for Firefox that allows.
| All Members | |
|---|---|
| Jan 'Honza' Odvarko | Christoph Dorn |
| John J. Barton | Steven Roussey |
| Joe Hewitt | Sebastian Zartner |
| Steve Souders | Pedro Simonetti Garcia |
| Douglas Crockford | Harutyun Amirjanyan |
| Dion Almaer | Stampolidis Anastasios |
| Kevin Sawicky | Joe Walker |
| Rob Campbell | Farshid Beheshti |
| Azer Koçulu | Simon Lindholm |
| Curtis Bartley | Florent Fayolle |
| Hans Hillen | Jakob Kaltenbrunner |
| Kevin Decker | Belakhdar Abdeldjalil |
| Mike Collins | Alistair Laing |
| Mike Ratcliffe | |
| Austin Andrews | |
| Hernan Rodríguez Colmeiro | |
| Translators | |
|---|---|
| Leszek(teo)Życzkowski (pl-PL) | Dark Preacher (ru-RU) |
| markh (nl-NL) | Tiago Oliveira (pt-BR) |
| peter3 (sv-SE) | Diego de Carvalho Zimmermann (pt-BR) |
| AlleyKat (da-DK) | Alexandre Rapaki (pt-BR) |
| Hector Zhao, lovelywcm (zh-CN) | Juan Botías (es-ES) |
| Lukáš 'lordfrikk' Kucharczyk (cs-CZ) | Álvaro G. Vicario (es-ES) |
| Michal Kec (cs-CZ) | Andriy Zhouck (uk-UA) |
| ReinekeFux (de-DE) | Hisateru Tanaka (ja-JP) |
| Benedikt Langens (de-DE) | Mohsen Shadroo (fa-IR) |
| Sebastian Zartner (de-DE) | Eduard Babayan (hy-AM) |
| l0stintranslation (it-IT) | Eduard Babayan (hy-AM) |
| gonzalopirobutirro (it-IT) | Tomaž Mačus (sl-SI) |
| alexxed (ro-RO) | Stoyan Stefanov (bg) |
| Nicolas Martin (fr-FR) | Alexander Shopov (bg) |
| Franck Marcia (fr-FR) | Kristján Bjarni Guðmundsson (is-IS) |
| gLes (hu-HU) | NGUYỄN Mạnh Hùng (vi-VN) |
| Xavi Ivars - Softcatalà (ca) | Bwah (hr-HR) |
| gezmen (tr-TR) | Sonickydon (el-GR) |
| eternoendless (es-AR) | David Gonzáles (es) |
Try the new Firefox Quantum developer tools in Developer Edition or update to the latest release version. Inside you will find the latest tools like the first CSS Grid inspector and the JavaScript debugger.
Let’s start to learn how can we install and use Firebug and FirePath, the two most used Firefox browser plugins for test automation developers.
In our last blog post, we’d explained various types of Selenium locators with useful examples. If you are just a beginner in test automation, then you must read this post.
The next step for you is to learn about the tools that can help you in finding the locators.
In today’s post, first, we are sharing the step by step instructions to install the FireBug and FirePath add-ons for Firefox.
Secondly, we’ll give away some unique tricks to help you find locators on the web pages.
Firebug For Microsoft Edge
Here is the table of content which you can use to navigate throughout the post.
How to use FireBug and FirePath to find locators?
What is XPath?
XPath is a technique for uniquely identifying an element on a web page. It behaves like an address to an HTML element such as check boxes, text, images, links, and divs, etc. In Selenium, we treat XPath as one of the most trusted element locators. XPath is much more than an address as it not only points to the end point, it also contains the whole map to lead to a destination.
What is FireBug Add-on?
Firebug is the most famous add-on for the FireFox browser. It gels with FireFox so well to bring you plenty of tools for web development. It gives you control over the document object model of the web page so that you can modify, manage, and monitor the CSS, HTML, and JavaScript in real-time.

Why is the FireBug useful in Selenium automation?
Usually, there are four types of operations that you do with the FireBug add-on.
Firebug For Safari Mac
1- Display source – It gives you the ability to review the HTML of the web page after the JavaScript engine completes it processing.
2- Highlight changes – It allows to detect and highlight (in Yellow) any HTML changes as they appear on the web page. This feature would fetch your attention instantly to make sure nothing gets missed.
3- On the fly Inspection – FireBug has its “Inspect” option for quickly viewing the prospective locators as you exercise it on a web element.
4- Copy HTML – You can easily copy the HTML code of the page or part of a web page using the “innerHTML” property or the XPath expression for the element.
How to install FireBug in FireFox browser?
FireBug is an add-on which you can easily download from the FireFox plugin store.
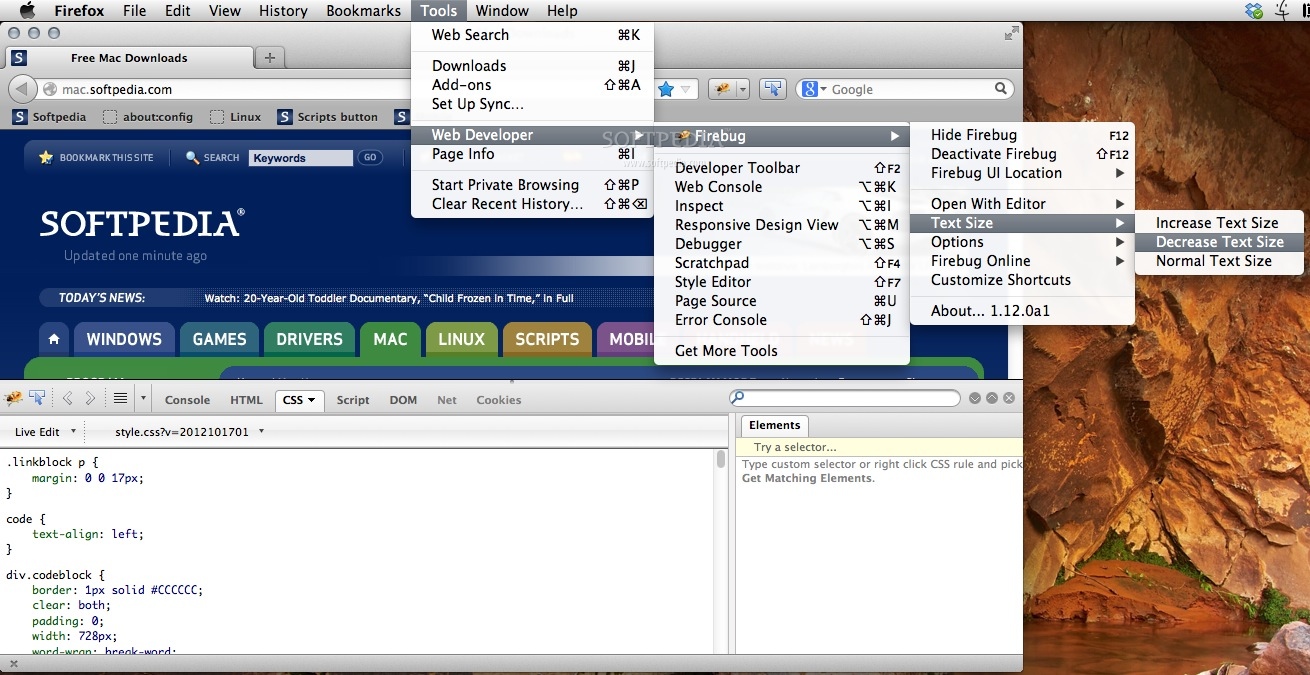
1- Follow the menu option as Tools >> Web Developer >> Get More Tools.
2- The above action will lead you to a web page as shown in the below image. There you will find an option to download/install the FireBug add-on. You should click the “Add to Firefox” button to begin the plugin installation.
3- Upon clicking the add link, you will see the below popup. Now, click the “Install” button to complete the installation.
4- After finishing the FireBug installation, you can use “F12” shortcut key to launch the Firebug add-on. Check out the below screenshot.
Learn how to use FireBug to find element locator?
It is easy to use FireBug, just follow the below steps.
1- Right click on any web object and press the “Inspect Element with Firebug” option. It’ll open up an HTML code window as shown in the below image.
2- From the code window, again right click and select the “Copy XPath” option to retrieve the element’s XPath locator or you can try other ones as well.
What is FirePath add-on?
This plugin extends the capability of the FireBug add-on. It brings the options to modify, inspect and produce XPath and the CSS Selector locators.
Why is the FirePath useful in Selenium automation?
1- You can supply custom XPath values and test their correctness by spotlighting the effects directly on the Webpage.
2- It returns the XPath of the element you’ve selected Like the Firebug add-on does.
How to install FirePath in FireFox browser?

We’ve told above that FirePath only extends the FireBug capabilities. So you should install it after adding the FireBug add-on.
1- It is the same process as we did for the FireBug add-on. Just go to Tools >> Web Developer >> Get More Tools.
2- Search for the FirePath plugin and click on the “Add to Firefox” button.
3- After clicking the add option, the FirePath installation dialog will open as shown below. You’ll have to press the “Install” button to finish the process.

4- Now, you can give the “F12” command and check the “FirePath” option got added in the Firebug’s toolbar.
Learn how to use FirePath to find element locator?
It is, even more, easier to use FirePath than FireBug. Check out the below steps for help.
1- Open FireBug and click on the “FirePath” tab. There you can find an XPath edit field which would point to the XPath of any selected web element. Here you can write a custom XPath and use the “Highlight” button to verify it.
2- The FirePath plugin makes the presentation of the XPath pretty straight. You can easily copy the XPath of the selected web element. And later use the saved XPath value in the test automation project.
Live Action – Installing and Using Both FireBug and FirePath in FireFox.
Now, it’s time to summarize what you’ve learned from this post. We’ve brought you the animated GIF, which contains the step-by-step process of the plugin installation and the usage flow as explained in the above sections.
Compare FireBug and FirePath.
The fundamental difference between the two is that FireBug returns the Absolute XPath whereas the FirePath returns the relative path. Check out the below examples for more clarity on the difference between the FireBug and FirePath. Though you can also tune the FirePath setting to produce the absolute XPath as well.
Firebug For Mac
Best,
Download Firebug For Mac
TechBeamers.
